前言
PDF版:可下载预览
1.所需知识:
(1).最基本的网页信息捕获以及文件下载。
(2).了解系统环境变量的作用以及如何添加环境变量。
2.所需网站:
(1)www.sourceforge.net/projects/mingw-w64/files/mingw-w64/ (MinGw-W64库)
(2)https://code.visualstudio.com/ (Vistual Studio Code官网)
(3)https://up.woozooo.com/ (蓝奏云)
3.教程使用平台:
Windows11 Pro x64 – VMware Workstation 17 Pro
4.推荐使用平台:
Windows10 Pro x64
Windows11 Pro x64
Windows11 Home x64
1.下载、安装MinGw-W64并配置环境变量
1.进入MinGw官网,下拉找到“MinGW-W64 GCC-8.1.0”栏目下面的“x86_64-win32-seh”并点击,之后会进入
第二个界面,等待倒计时结束,会自动开始下载。
如果下载速度过慢或者无法进入该网页,请移步此处下载:https://frexcheat.lanzoul.com/iI2cN1boa2xc 密码:5ifb
![图片[1],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/image-32.png)
![图片[2],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/image-31.png)
2.下载完成后,将压缩包解压到你想要解压到的地方,这里我解压到了C盘,其他地方也可以,只要自己记得就好。之后你可以选择将解压后的文件夹重命名为短一点的名字:如”MinGW64″,其他的也可以,但是你要确保整个路径里没有
![图片[3],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/3_MC_GR53PO05DQWZ622.png)
![图片[4],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/4QPKNJOM532O_G01D.png)
3.之后,记住你的解压路径,比如我解压到了”C:\mingw64″,然后我们开始配置环境变量
![图片[5],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第2页-6.png)
2.下载、安装MinGw-W64并配置环境变量
![图片[6],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第3页-16.png)
![图片[7],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第3页-15.png)
4.之后找到我们刚才安装MinGW的文件夹,进入”bin”文件夹之后,复制窗口上方地址栏里的文件路径。进入编辑页面后,我们点击右边的”新建”按钮,之后将我们刚才复制的路径复制进去即可,之后一路确定就可以了。
![图片[8],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第3页-14.png)
![图片[9],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第3页-13.png)
![图片[10],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第3页-12.png)
![图片[7],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第3页-15.png)
3.下载、安装Vistual Studio Code并进行简单的设置(界面、语言等)
1.进入Vistual Studio Code官网,按照图示下载VSCODE安装包,进入下载页面等待几秒钟后会自动开始下载,如果发现VSCODE官网无法进入,你可以选择用机场(翻墙),或者使用我提供的安装包:
https://frexcheat.lanzoul.com/iVELz1bpvtjc 密码:858s
如下图所示,点击下载按钮后会进入此界面,等待几秒后会自动开始下载安装包。
在此期间,可能会受到网络因素的影响导致等待时间不一
![图片[12],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第4页-21.png)
![图片[13],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第4页-20.png)
2.拿到安装包后,我们双击打开(最好以管理员身份运行),之后如果出现了如下图所示的警告弹窗,请直接点击确定即可。
![图片[14],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第4页-19.png)
3.之后点击”我同意此协议”,再点击”下一步”,紧接着我们选择安装路径,这里推荐各位安装在空间充足的磁盘上,不建议安装在C盘,之后点击”下一步”。
![图片[15],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第4页-18.png)
![图片[16],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第4页-17.png)
4.之后的界面里,图中所指的两项可选可不选,这里我推荐选上,它的作用到后面你就知道了。之后点击下一步,等待安装完成之后,点击”完成”即可。
![图片[17],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第5页-26.png)
![图片[18],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第5页-25.png)
5.下面我们开始进行简单的设置,首先我们打开VSCODE,首次进入会让我们选择主题,我们在右侧选择我们喜欢的主题颜色后,在左侧拉到最下面点击”Next Section”,之后一直在左侧拉到最下面点击”Next Section”,直到只剩下一个”Makedone”后,我们点击”Make done”即可
![图片[19],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第5页-24.png)
![图片[20],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第5页-23.png)
![图片[21],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第5页-22.png)
6.下面我们把界面语言修改为中文简体,首先我们找到第一张图中界面右侧的那个图标,点击之后,我们在上方的搜索栏里搜索”Chinese”,可以看到下面出现了一个”中文简体”的拓展包,我们点击”Install”等待它安装完成,之后会弹出一个让你重启VSCODE的提示框,我们点击即可。之后我们的初始设置就到此结束了
![图片[22],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第6页-29.png)
![图片[23],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第6页-28.png)
![图片[24],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第6页-27.png)
4.下载、安装所需要的插件拓展并进行配置
1.首先我们需要知道,VSCODE仅仅只是一个代码编辑器,而不是一个非常完备的IDE,所以,它需要各种语言的插件来支持我们编写我们所需要的语言的代码。这里我们主要以C/C++语言为例子,来对VSCODE进行环境配置。
我们需要的插件有:C\C++、C\C++ Extension Pack、Code Runner 分别搜索到之后点击”安装”即可。之后重启VSCODE
![图片[25],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第7页-33.png)
![图片[26],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第7页-32.png)
5.创建一个新文件,并进行简单的运行和调试
1.首先,我们需要创建一个新的文件夹,这个文件夹用来存放我们的代码,文件夹的路径中不要出现中文!接着我们在VSCODE的启动界面中点击”打开文件夹”,图中两处均可。
![图片[27],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第8页-37.png)
![图片[28],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第8页-36.png)
3.之后我们点击第二个小图标,新建一个名字为”.vscode”的文件夹,该文件夹下的文件为与该项目程序运行相关的配置文件,即这些文件将会记录我们的代码以什么编译器编译,以及以什么调试器运行,这些文件非常重要,它们是程序运行的基础,我们需要配置好它们的内容。
首先我们点击界面上方的”运行”,然后点击”添加配置”,之后我们会发现它会自动生成”launch.json”文件,然后我们选择”test.c”文件,点击右上角的三角标识右边的小三角标识,选择”运行C\C++文件”,之后在界面上方我们会发现弹出一个窗口让我们选择编译器,我们选择gcc,之后会出现错误,我们点击”中止”即可,然后我们会发现它生成了一个”tasks.json”的文件,接下来我们点击”终端-运行生成任务”之后就可以开始敲代码了!
![图片[29],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第8页-35.png)
![图片[30],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第9页-39.png)
![图片[31],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第9页-42.png)
![图片[32],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第9页-41.png)
6.创建一个新文件,并进行简单的运行和调试
4.几经波折,我们终于可以开始敲代码了,下面我以简单的空心菱形为例,来运行一个程序。
首先我们先写好输出空心菱形的代码到test.c里,之后我们找到右上角的三角图标,再点击它里面的”运行C\C++文件”,之后我们在下面的终端里输入数字n,回车即可看到输出的结果。
![图片[33],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第9页-40.png)
![图片[34],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第9页-39.png)
![图片[35],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第9页-38.png)
5.我们还可以选择”Run Code”来运行我们的代码,这个是Code Runner这个插件的功能。首先我们找到拓展里面的这个插件,右键选择拓展设置,将图中所指的选项打勾,之后就可以选择它来编译运行了。
![图片[36],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第10页-47.png)
![图片[37],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第10页-46.png)
![图片[38],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第10页-45.png)
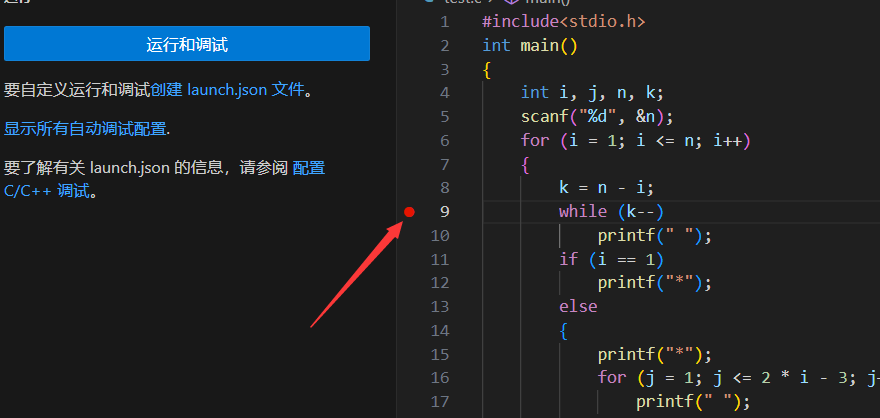
6.下面我们进行一个简单的调试:这里我不再解释”断点”的意思,你只需要知道你在某一行代码上设置了断点,那么当你调试运行程序的时候,程序运行到这行代码时会自动暂停,并且显示当前变量的信息。
设置断点很简单,在开始调试之前,我们将鼠标移动到某一行代码左边数字的旁边,会出现一个小红点,我们点击之后,这个小红点颜色就会变亮,这就代表你在这里设置了断点,下面我们找到右上角的三角图标,再点击它里面的”调试C\C++文件”,之后在界面下方的终端里输入数字n,会发现程序到那一行代码的时候,自动暂停了。
![图片[39],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/2424425.png)
![图片[40],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/24242455555252525.png)
![图片[41],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第11页-49.png)
![图片[42],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第11页-48.png)
恭喜你已经完成了配置!!能做到这里你已经很不错了~以后编写代码就简单多了
结尾:VSCODE编译运行小技巧
![图片[43],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第12页-52.png)
以及F12-快速编译运行
想要新建一个文件夹项目???一个右键就好了!
![图片[44],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第12页-51.png)
![图片[45],VScode安装配置环境-全网原创最详细教程【学习C语言第一步!】,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第12页-50.png)





![[SHCTF]新生赛 – 部分Reverse题目解析,网络安全爱好者中心-神域博客网](https://godyu.com/wp-content/uploads/2023/10/第4页-18-2.png)



![[Mysql]Navicat Premium 16破解激活教程,网络安全爱好者中心-神域博客网](https://img.godyu.com/2023/12/20231229110105702.png)


暂无评论内容